Comme tout bon développeur qui se respecte, vous avez essayé un jour ou l’autre de récupérer le code html d’un site depuis votre smartphone Android. Problème, les navigateurs pour mobile contrairement à leurs homologues desktop ne proposent pas ce type de fonction. Dans ce tutoriel, nous vous expliquons comment remédier à cette lacune.
Code source d’un site web compatible mobile
Si vous êtes sur cette page, c’est probablement parce que vous avez déjà tenté sans succès d’afficher le code source (html et javascript) d’une page web sur votre téléphone. Il faut dire que les navigateurs mobiles ne nous facilitent pas vraiment la tâche. Inutile de perdre votre temps à farfouiller dans les menus, vous ne trouverez aucune option pour vous aider à découvrir les secrets de fabrication d’un site.
Bien évidemment rien ne vous empêche d’effectuer cette opération depuis votre ordinateur. Sauf qu’avec le développement de l’usage des smartphones, la plupart des sites internet proposent une version mobile. En clair cela veut dire que l’affichage de la page web s’adapte automatiquement à la taille de votre appareil (smartphone, tablette, ordinateur).
Forcément si vous surfez depuis un ordinateur, votre navigateur internet n’affichera pas la même page que sur votre téléphone. Vous l’aurez compris, cette solution ne permet pas d’accéder au code source des sites développés spécifiquement pour les mobiles.
Application dédiée à l’affichage du code HTML
La concurrence dans le web est de plus en plus dur. Pour toujours rester à la page, les webdesigners comme les développeurs web se doivent d’étoffer leur savoir faire et leur connaissance en s’inspirant des solutions techniques adoptées par les sites mobiles à fort trafic.
Fort heureusement, des applications permettent aujourd’hui d’afficher le code HTML d’une page web mobile. C’est le cas notamment de HTML Viewer. Très simple à utiliser, cette application devrait contenter les professionnels du web. Et cerise sur le gâteau, elle est totalement gratuite
- Lancez le Play Store sur votre smartphone ou votre tablette Android
- Dans la barre de recherche placée tout en haut de la fenêtre, tapez HTML Viewer
- Cliquez sur le bouton Installer
- Lancez ensuite l’application que vous venez d’installer
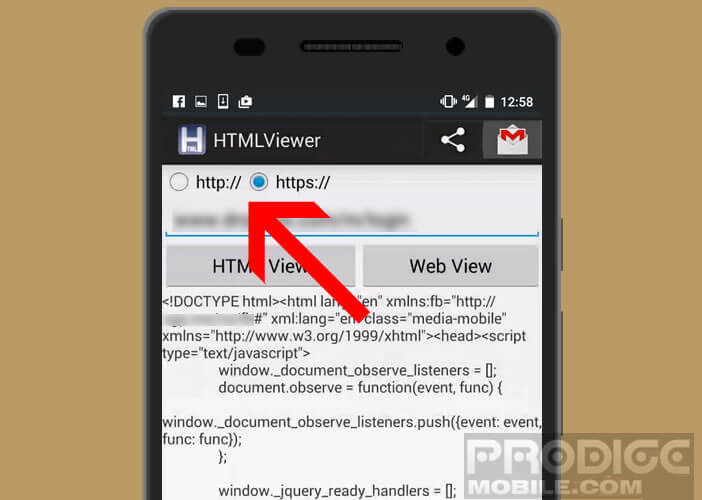
- Sélectionnez le type de protocole de transfert (http ou https) du site dont vous souhaitez afficher le code source
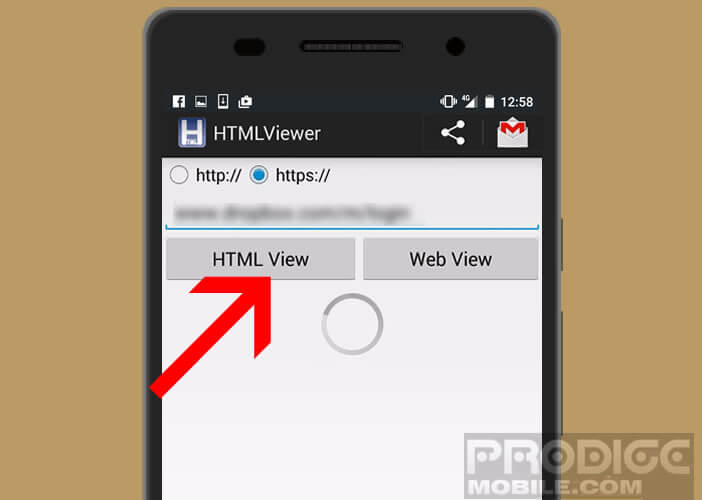
- Tapez l’adresse de la page web et validez en appuyant sur le bouton view source
- Cliquez ensuite sur le bouton web view pour afficher la page dans un navigateur
Afficher le code source dans un éditeur de code HTML
Voilà vous savez maintenant comment récupérer le code HTML d’une page web mobile. Malheureusement l’aperçu proposé par HTML Viewer ne permet pas de travailler efficacement. L’interface de l’éditeur de texte se révèle bien trop rudimentaire. Vous n’aurez pas d’autres choix que d’exporter le code HTML vers un outil spécialement destiné aux développeurs.
- Lancez Chrome pour mobile
- Tapez l’URL du site de votre choix
- Cliquez sur le bouton Menu (3 petits points superposés) puis sur Partager
- Dans la liste sélectionnez l’application HTML Viewer
- Patientez quelques secondes le temps que le code source de votre site se charge
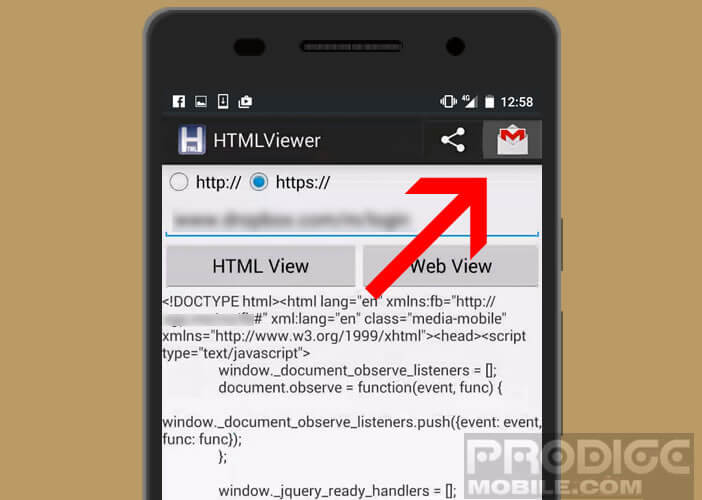
- Appuyez ensuite sur l’icône en forme d’enveloppe
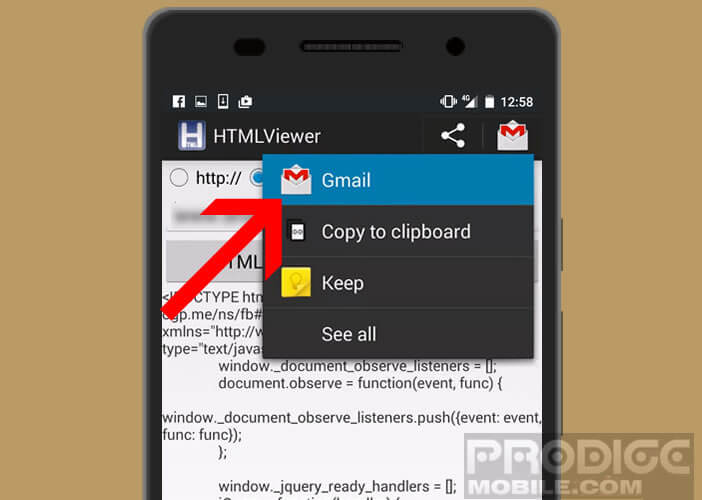
- Choisissez l’option Gmail
- Entrez votre adresse e-mail et l’objet de votre courrier électronique
- Cliquez sur le bouton Envoyer
Il ne vous reste plus maintenant qu’à vous connecter à votre messagerie et de copier-coller le code source dans votre éditeur de texte préféré.





12 commentaires
HTML viewer ne respecte pas l’indentation, pas facile de s’y retrouver.
Bonjour Patrick,
Il faut que tu copies le code puis que tu les colles dans un éditeur de texte offrant un système automatique d’indentation: Il en existe plusieurs sous Android. Je te conseille DroidEdit.
Je te conseille d’envoyer le code sur un ordinateur. C’est tout de même plus confortable de travailler avec une souris et un clavier.
Salut Sasuka,
J’ai une petit question pour afficher Play Store sur PC, le navigateur est là pour nous aider donc afficher de cette page écrite en html. Pourtant j’ai une question dans l’application Play Store comment l’outil recherche fonctionne et lorsqu’on cherche une application dans la barre de recherche comment google récupère ces données et nous affiche WhatsApp par exemple
Bonjour Tarik,
Les applications Android sont développées en Java en non HTML. Le Play Store doit certainement interroger une base de données dans laquelle est stockée l’ensemble des applis disponibles sur la boutique de Google.
oui Sasuka ce principe je le connais déjà. Il faut une base de données pour récupérer les données j’ai aucun souci a ce sujet, mais je crois que t’a bien expliqué comment fonctionne le bouton de recherche de google Play Store il est écris avec quel langage. Si je veux développer une application comme le Play Store j’ai besoin de faire un champ de recherche sur une obligation je veux savoir comment il est écrit ce code est avec quel langage merci de ta premier réponse
Bonjour Tarik,
Les applications sont développés en Java. Par contre pour interroger une base de données, il te faudra maitriser le langage SQL. On trouve plein de tutoriel sur le net sur ce sujet.
Problème de fonctionnement pour récupérer la source par email.
Sous chrome, le partager via html viewer ne donne pas du tout accès aux mêmes fonctionnalités (en gros, l’envoi par Gmail ou n’importe quel autre gestionnaire est inaccessible) et j’ai beau attendre plusieurs minutes, rien n’y fait.
Evidemment, si j’exécute de nouveau html viewer comme j’y suis invité, j’ai une seconde version de la source, dans le répertoire html viewer, mais bon, cela ne m’intéresse pas.
Bonjour Luc,
Réinstalle l’application Html Viewer. Il s’agit certainement d’un bug. Pense également à redémarrer ton téléphone avant de relancer l’application. J’espère que ton problème va vite se régler.
Bonjour la communauté.
Je suis devant mon navigateur Chrome ou Edge sur un PC. Je regarde une page web puis je fais ctrl plus S, le navigateur va télécharger un dossier automatiquement qui contiendra des fichiers html, css etc du site. Je vais savoir faire la même manoeuvre sur Android
Excellent site très bien écrit aux explications détaillées et claires ! Bravo ! Néanmoins, je ne comprends pas pourquoi vous vous compliquez autant la tâche à télécharger une application pour finalement obtenir le code source. Sur certains navigateurs pour smartphone comme Firefox ou Chrome, il suffit d’ajouter « view-source: » devant l’URL pour obtenir son code source. Comme tout bon développeur qui se respecte, j’ai choisi la simplicité : « La simplicité est la réussite absolue. » (Chopin).
Avec tous mes encouragements,
Bon travail !
Article intéressant, mais si cette appli affiche bien le code html elle doit le faire à partir de la page originale et non de la page affichée… Ainsi j’ai pu avoir nom code intégral alors que mon mobile ne m’affiche que la zone d’entête… À moi de trouver mon erreur… là où le mystère n’a pas été pointé du doigt.
Et puis MERCI à Chopin, euh, je veux dire OEIL DE LYNX pour son simple « truc » qui malheureusement fait la même chose (ça doit même être l’idée de départ pour l’appli…) en me permettant de voir ce qui devrait être…
Bonjour Patrick,
Le comportement de cette application est absolument normal. Ton code doit comporter une ou plusieurs erreurs ce qui explique pourquoi ta page html ne s’affiche pas entièrement dans le navigateur. Fais un test sur un navigateur web de type ordinateur presse la touche F12 et active le mode. Cela va déclencher l’ouverture des outils de développement. Active le mode ‘Inspecteur’ ou ‘Console’. Ce mode te permettra de voir le code HTML et CSS en temps réel, et de repérer plus facilement les anomalies ou les erreurs de syntaxe.